 CSS Tutorial Difficulty: Beginner
CSS Tutorial Difficulty: Beginner
When I re-designed my company website, I wanted to display client testimonials in a creative way, something a little more interesting than just a paragraph of text with their name. So, I took inspiration from some other websites, mainly WordPress themes and the way some comments are displayed on blogs, and implemented this into my idea for the testimonials on our company website.
I wanted to display the testimonial copy within large quotes, and then a picture of the client below the copy. In effect, there would be 3 columns, two thin sides with the quotes in them, and the center column with the testimonial copy.
One thing I had to think about was the fact that all testimonials would be different in length. So, I had to come up with a way in the HTML and CSS to ensure that the right hand side quote was always positioned in the correct place, no matter the length of the testimonial.
Let’s start:
First, we need to create the container box for each testimonial.
.testimonial {
width:620px;
float:left;
margin:15px 0 30px 0;
}
and the HTML for this is :
<div class="testimonial">
...................
..............
</div>
Now, let’s create the 1st column, which will contain the left quote image. The CSS for this is:
.left-quote {
float:left;
background:url(/graphics/quote-left.jpg) no-repeat top;
width:68px;
height:77px;
}
…and the HTML is:
<div class="testimonial">
<div class="left-quote"></div>
</div>
Now, we will create the center column, which will contain the testimonial text. First, the CSS. Notice the position of the right quote on this style. This is what will keep it positioned at the bottom right of the container text box no matter the length of text. Also, the padding on the right of the div will create room on the right hand side of the div for the quote to show up without text sitting over it:
.testi-text {
float:left;
text-align:justify;
width:470px;
padding-right:65px;
background:url(/graphics/quote-right.jpg) no-repeat right bottom;
}
…and the HTML now looks like this:
<div class="testimonial">
<div class="left-quote"></div>
<div class="testi-text">
Testimonial text here....
</div>
Finally, we can add a picture and the client’s name to the bottom of the text area. The CSS for this is:
.testi-pic {
float:left;
width:77px;
height:104px;
margin-left:70px;
display:inline;
}
and the HTML:
div class="testimonial">
<div class="left-quote"> </div>
<div class="testi-text">The logo design process was very easy. You always answer my e-mails and calls quickly, and get back to me right away even on weekends and evenings. I like that the studio is very flexible, provides suggestions, and is open to input from the client. The response time is very good, and the designs were terrific.</div>
<div class="testi-pic"><img src="/graphics/clientpic.jpg" alt="Client Name" width="77" height="109" /></div>
</div>
and the text area containing the client’s name:
.testi-name {
float:left;
padding:30px 0 0 15px;
}
and the finishing HTML:
<div class="testimonial">
<div class="left-quote"> </div>
<div class="testi-text">The logo design process was very easy. You always answer my e-mails and calls quickly, and get back to me right away even on weekends and evenings. I like that the studio is very flexible, provides suggestions, and is open to input from the client. The response time is very good, and the designs were terrific.</div>
<div class="testi-pic"><img src="/graphics/clientpic.jpg" alt="Client Name" width="77" height="109" /></div>
<div class="testi-name"><strong>Client Name Here</strong><br />
Owner, Company Name</div>
</div>
Final CSS code:
.testimonial {
width:620px;
float:left;
margin:15px 0 30px 0;
}
.left-quote {
float:left;
background:url(/graphics/quote-left.jpg) no-repeat top;
width:68px;
height:77px;
}
.testi-text {
float:left;
text-align:justify;
width:470px;
padding-right:65px;
background:url(/graphics/quote-right.jpg) no-repeat right bottom;
}
.testi-pic {
float:left;
width:77px;
height:104px;
margin-left:70px;
display:inline;
}
.testi-name {
float:left;
padding:30px 0 0 15px;
}
Instead of placing the client image file within the HTML, you could also place it in it’s own style in the CSS; for example, you could add #client1 and give it a background image of that client pic file, and then in the HTML, give the .testi-pic div an ID of “client1”, without the quotes.
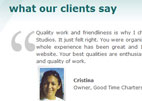
Here is what it looks like on my company site for Brian Joseph Studios.

Try it for yourself on your next website or blog comment area!
